誰もが一度は経験したことのある、見づらいホームページ。
これには多くの要因が存在します。では、どのようなところに気をつければ見やすいホームページへと変わるのでしょうか?
見づらいホームページの特徴4選
こちらの記事を読まれているということは、今のホームページが見づらい、閲覧数はあるけど離脱が多い、
などのお悩みをもっているのでしょう。
実際に見づらいホームページとはどのようなものなのか?よくある原因を見ていきましょう。
文字が多すぎてごちゃごちゃしている
文字情報はホームページで重要な役割を果たしますが、過剰な情報量を一度に詰め込みすぎると、
読者に圧迫感を与え、離脱の原因となります。
要点を絞り、段落や見出しを適切に配置することで、ユーザーが必要な情報をスムーズに得られるようにしましょう。
一般的に文字と画像のバランスは1:1程度の大きさ以内に抑えることがよしとされています。

文字のフォントやサイズが統一されていない
フォントや文字サイズの不統一は、ページ全体のデザインを乱し、視覚的な混乱を引き起こす原因になります。
複数のフォントや、サイズがばらばらの文字が使われていると、ユーザーはどの部分が重要なのか理解しにくく、また読み進める際に
ストレスを感じます。
特に異なるフォントスタイルを多用すると、ページが素人っぽく見えるだけでなく、プロフェッショナルな印象を損ねる可能性もあり
ます。
フォントは通常1〜2種類に絞り、見出しや本文でフォントサイズを適切に使い分けることで、視覚的に統一感を保ち、読みやすさを
向上させることができます。
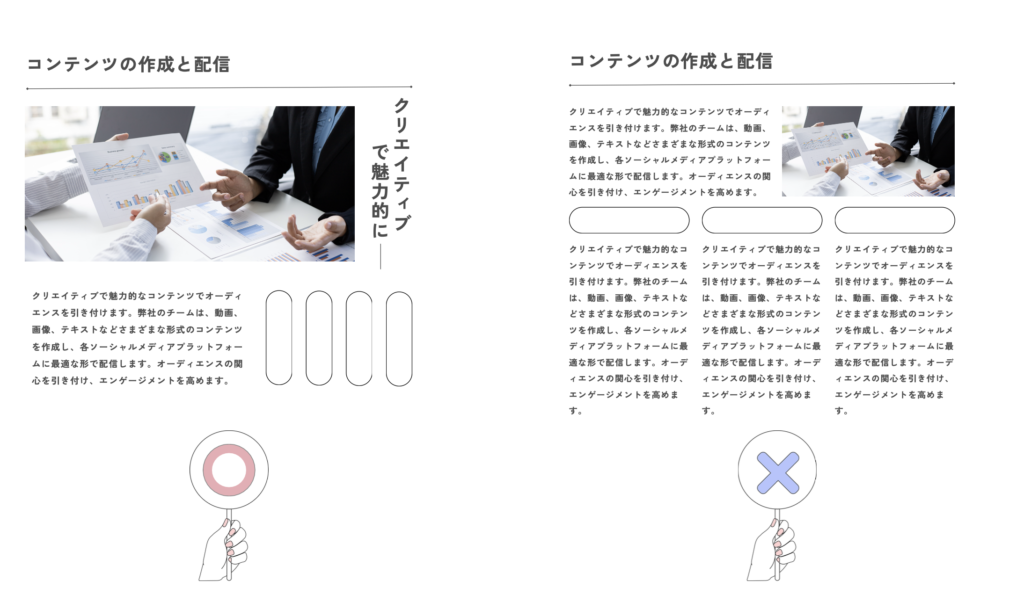
画像が貼られているが複雑なものを入れてしまっている
ホームページに画像を使用することは、視覚的な魅力を高め、情報をわかりやすく伝える手段として有効です。
しかし、複雑すぎる画像を使用すると、かえって見づらくなり、ユーザーに負担をかける原因になります。
例えば、情報が詰まりすぎたインフォグラフィックや細かいディテールが多いイラストは、ユーザーの視線がどこに集中すべきかが分
かりにくく、内容を理解するのに時間がかかることがあります。
シンプルで直感的に理解できる画像や、要点を強調したものを選び、ページの目的に合った画像を使うことが大切です。
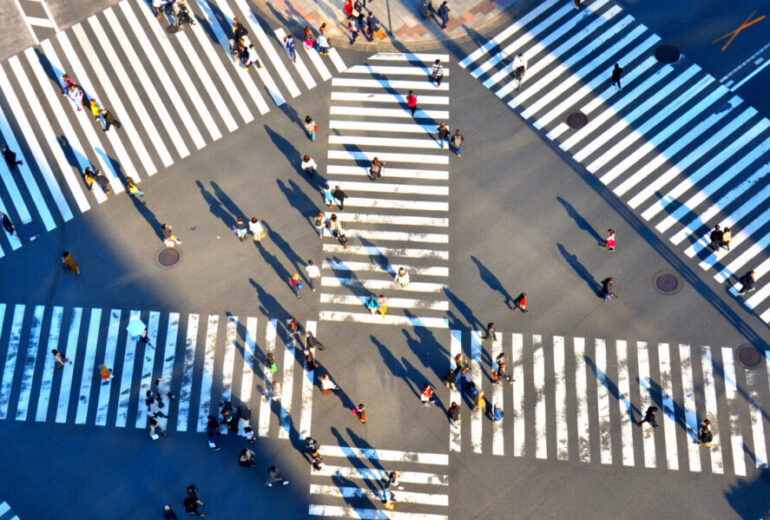
ホームページ制作の鉄則、視線誘導「N型」「Z型」に沿っていない
視線誘導とは、ユーザーが自然にページ内をどのように視線を移動させるかを計画的に誘導するデザインの手法です。
特に、Webデザインにおいては「N型」と「Z型」の視線誘導が基本とされています。
これらのパターンは、ユーザーが自然にページを読む動きを基にしており、情報を効率よく伝えるために活用されます。
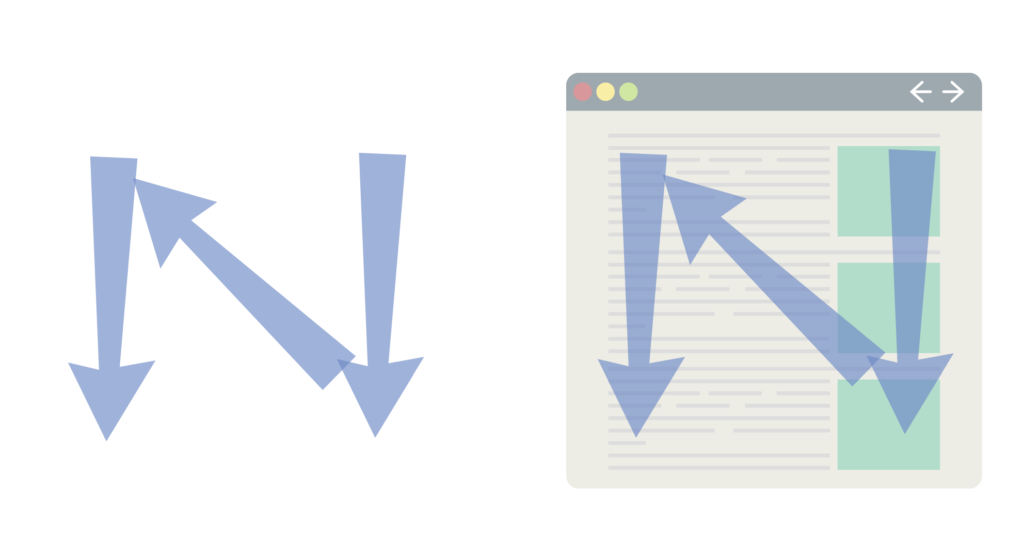
「N型」は、左上から右上に視線が動き、次に左下に移動し、そこから右下へと移る視線の流れです。
ページの上部に重要なコンテンツを配置し、その後、次の重要情報へと視線を自然に導くことができます。
特に縦長のページや、主に読み物がメインのサイトに適しています。

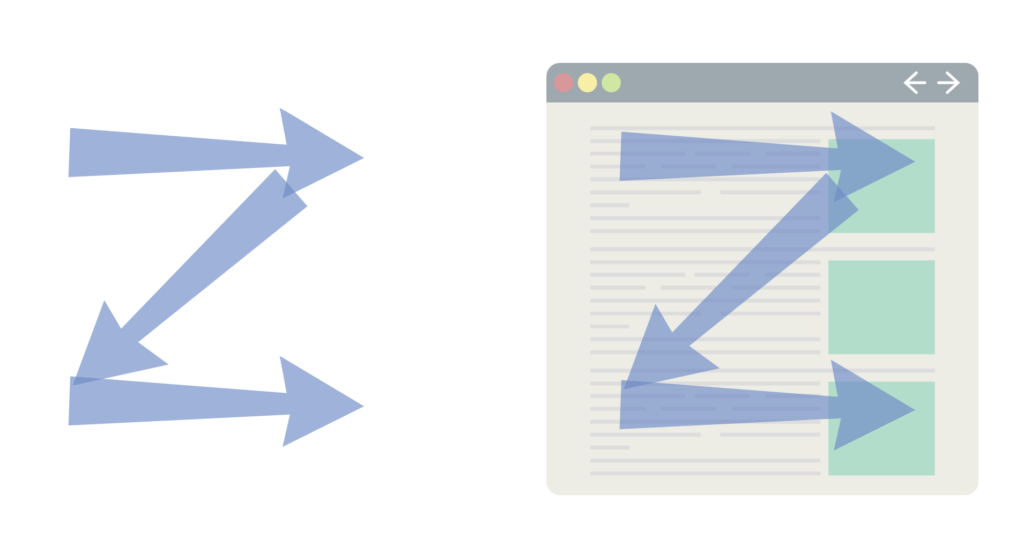
「Z型」は、左上から右上に移動し、その後右上から左下に対角線状に視線が移り、最後に右下へと向かう流れです。
一般的にコーポレートサイトやランディングページなどで効果的です。
ページの最上部にロゴやナビゲーションを配置し、視線が下に移る部分に重要なCTA(コール・トゥ・アクション)や商品情報を配
置することで、ユーザーを効果的に誘導できます。

これらの視線誘導を無視したデザインは、ユーザーの自然な行動パターンと逆行し、ページ内の重要な情報を見逃されやすくします。
結果として、ユーザーが迷子になったり、目的の情報を見つけにくくなったりしてしまうため、視線誘導を考慮したレイアウト設計が
重要です。
見やすいホームページの特徴とは?
これまで、見づらいホームページの特徴とは?を見てきました。
当てはまったものはいくつありましたでしょうか?
この章では、では実際にはどのようなホームページが見やすい特徴なのか、紹介していきます。
視線誘導がしっかりしている
先の章で説明したように、ホームページでの視線誘導は非常に重要です。
ランディングページやプロモーションサイト、ECサイトなど、視覚的に訴求したい要素を持つページであれば「Z型」、
ニュース記事やブログ、文章を中心としたページでかつ全体を見てもらいたい、縦書きの文章のページであれば「N型」など、
サイトの属性や訴求したい内容によって適切な導線を組んであげることが重要です。
購入ボタンや問い合わせボタンなど、重要な箇所をコントラスト強調する
サイトには購入ボタンや問い合わせボタン、次へすすむ、など訪問者のアクションを求めたい箇所があるかと思います。
それらのボタンや箇所をコントラスト強調したり、他と違う区別をしてアクションを促す設計にすることが重要です。
色の対比やデザインの大小などで、強調を施しましょう。

文字と画像のバランスを調整する
ホームページでは文章と画像のバランスは非常に重要です。
まずは文章で見やすい文章になっているか、気をつけましょう。
・行間が詰まりすぎていないか
・改行は適度にほどかされているか
・フォントの種類を多用していないか次に、画像の入れ方も重要となります。
・複雑な画像はなるべく入れず、シンプルなものを使用する
・文章の説明に対して画像での補足などを入れるようにする
・旅館サイトや製品サイトであれば、ポイントがわかりやすい画像の使用を先に持ってくるなど工夫する
ECサイトや予約サイト、企業サイトなど、ホームページの種類によっても画像の使い方は異なってくるので、
ホームページの属性にあった画像の使い方を心がけましょう。
見やすいホームページへの改善方法とは?
どうでしょうか?これまで読んできて、今のホームページからの改善点は浮かんできましたでしょうか?
これまでのホームページの改善をされる際には、上記の改善点を気を付けていただければと思います。
実際にはホームページを設計する際にはまずは以下の流れに沿って設計をすることも重要となります。
①ホームページで対象とするターゲットの策定、目的の策定
②サイトマップを作成する
③導線設計を設計する
④ページカラー、フォントを策定する
⑤スマホへの対応をする上記の順番に設計、改善を行っていけば、あなたのホームページもより良い、かつ訪問者がアクションを実施してくれるようなホームページへと進化していくはずです。
ただし、これらの改善・設計・実装は1社で行っていくのはかなりの工程を必要とする、かつ必ずしもいい方向に向かっているのかわかりにくいかもしれません。
SHINJIDAIでは、これまでの200社以上の支援実績をもとに、最適な方向へのホームページの改善・アクション改善をご提供しています。
まとめ
ホームページの見やすさを改善することは、ユーザーの満足度を高め、コンバージョン率の向上、顧客満足度の向上、ブランドイメージの強化など、様々なメリットをもたらします。
本記事では、ホームページの見やすさを改善するための基本的なステップ、具体的なデザイン改善案、アクセシビリティの向上、読者中心のコンテンツ配信、サイトスピードの改善、自己監査とフィードバックの仕組みの構築について解説しました。
これらのステップを踏むことで、ユーザーにとって見やすく、使いやすいホームページを作成することができます。ホームページの見やすさを改善し、ユーザーの満足度を高めましょう。